有名なテーマには記事内に「この記事を書いた人」(プロフィール情報)を表示させる機能が備わっています。
しかし表示できる場所はテーマにより決められており、本当の意味で記事内の好きな場所に表示させることは出来ません。
しかし「カスタムHTML」ブロックを使用することにより、テーマ標準と同じスタイルの「この記事を書いた人」(プロフィール情報)を好きな位置に表示させることができます!
作業の流れ
- テーマ標準の機能で「この記事を書いた人」を表示させる
- 「この記事を書いた人」のソースコードを探し出してコピーする
- 「カスタムHTML」ブロックを使用して「この記事を書いた人」を表示させる!
「Cocoon」編に引き続き、今回は「AFFINGER6」編です!
なお、この手法は他のテーマでも同様の手段で表示できるかと思います!
前置き:少しの知識とトライ&エラーが必要です
今回の方法は大まかに説明すると「コピーして貼り付けて終わり!」なのですが、残念ながら「これをコピーしてください!ここに貼り付けてください!」で出来る方法ではありません。
AFFINGER6のバージョンや、「この記事を書いた人」に画像など何を表示させているかで一人ひとり状況が変わってしまうからです。
その代わりに手順を一つ一つ説明しますので、ゆっくりお付き合いいただければと思います。
またPHPの編集はしませんので、失敗したらワードプレスが壊れるという心配はありません。
プラグインは極力入れたくない!でもPHPを触るのは怖い!という方、ぜひチャレンジしてみてください。
手順1:AFFINGER6標準の機能で「この記事を書いた人」表示させる

まずはAFFINGER管理から設定を変更して標準機能で「この記事を書いた人」を表示させます。
「この記事を書いた人」の編集
①「この記事を書いた人」の設定画面を開く
ダッシュボード上部のメニューから AFFINGER管理 → 投稿・固定記事 → この記事を書いた人 の順にクリックします。

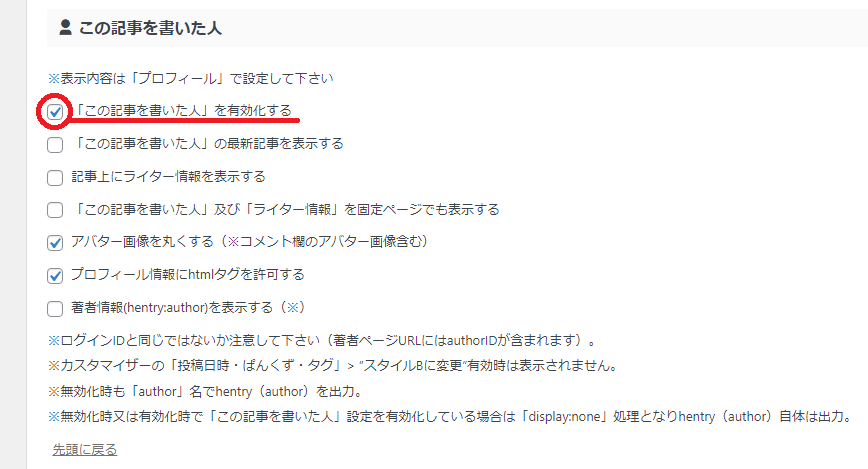
②「この記事を書いた人」を有効化する
「この記事を書いた人」を有効化する に チェックを入れます。

③変更を保存する
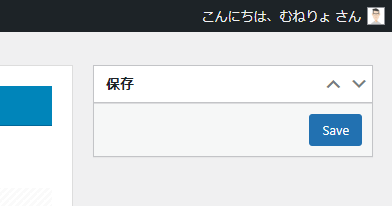
右上などにある「Save」をクリックして変更を保存します。
(右上以外の「Save」ボタンを押してもOKです)

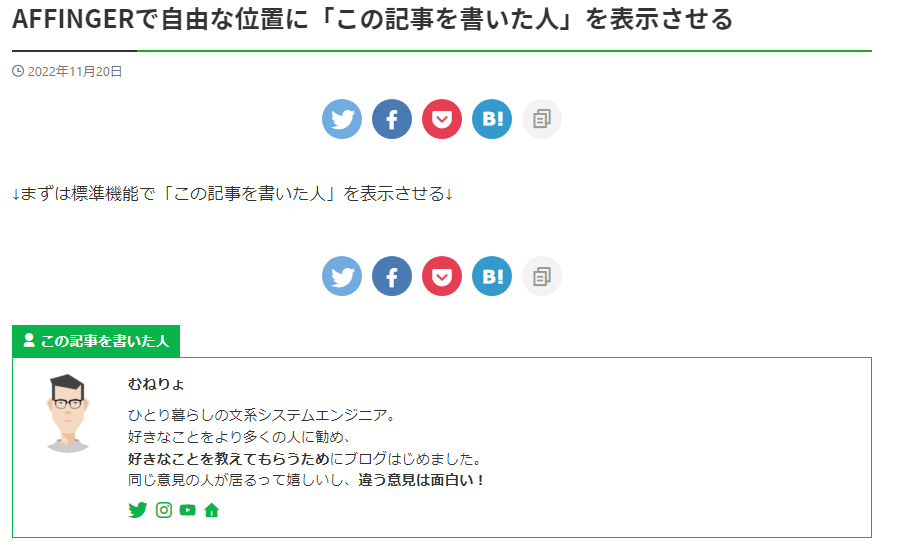
④「この記事を書いた人」が表示されているか確認する
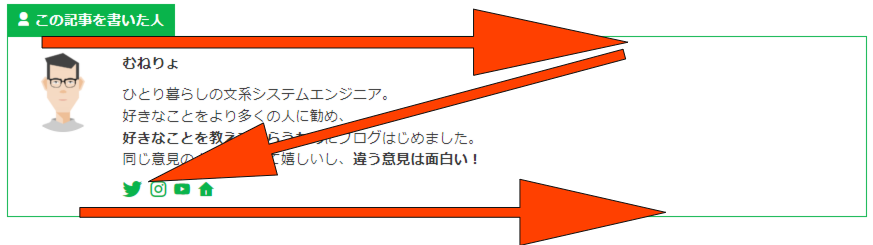
好きな記事の本文下を確認し、最後に「この記事を書いた人」が表示されていることを確認します。

手順2:「この記事を書いた人」のソースコードをコピーする

続いてブラウザのソースコード表示機能を利用して、「この記事を書いた人」を表示させるソースコードを探し出してコピーします。
今回はChromeブラウザを例に説明します!
ソースコードとは
ソースコードとは、簡単に言うと「どんな処理をするか?」が書かれた「プログラムの設計図となるテキスト」のことです。
今回は、Webページのソースコード<HTMLタグ>から「この記事を書いた人」の設計図となる部分をコピーします!
①ページのソースを表示する
手順1の最後で確認した、「この記事を書いた人」が表示されているページ上で右クリック し、「ページのソースを表示」をクリックします。

②「この記事を書いた人」の始まりの部分を探す
まずソースコードの知識として、Webページのソースコードは基本的には左上から右下の「Z」の形で記述されています。

「記事ページの内容」と「ソースコード」は必ず連動しています!
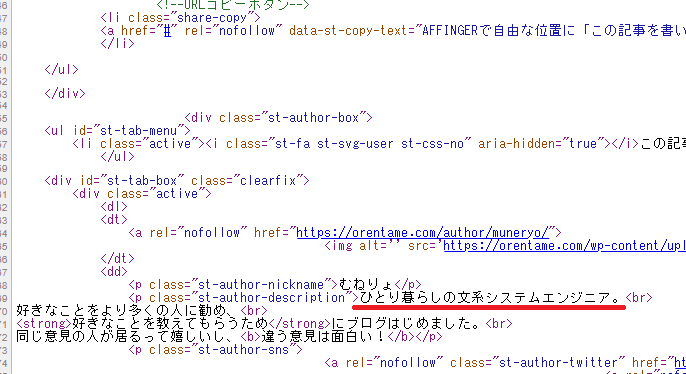
なので、「この記事を書いた人」の始まりがどこか目星をつけるため、まずは本文の内容が書かれている場所を探します。

この本文の近辺に「この記事を書いた人」の始まりが存在します。
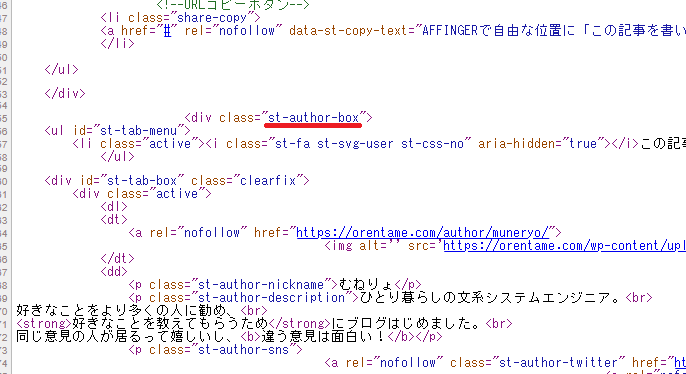
本文の少し前を見ると、st-author_boxというそれらしい表記がありました。

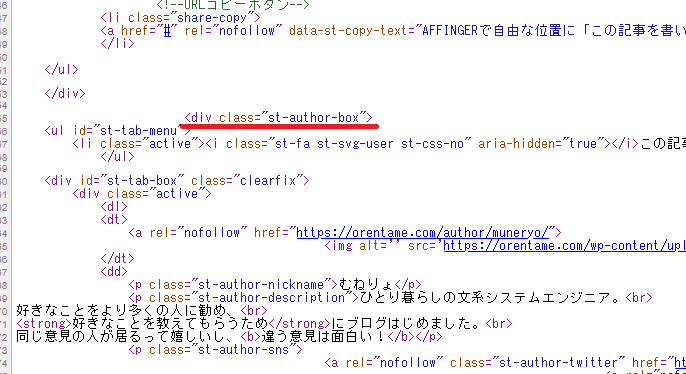
HTMLタグは<>で囲むというお約束があるので、この「st-author-box」が含まれている<div class="st-author-box">が「この記事を書いた人」の始まりということが推測できます。
AFFINGER6のバージョンや設定によっては、「st-author-box」と表記が違っているかもしれません。
ただ、著者を意味する「author」という言葉は必ず入っているかと思いますので、これをヒントに探してください!

③「この記事を書いた人」の終わりの部分を探す
続いて「この記事を書いた人」の終わりを探します。
ここが一番難しいポイントですので、丁寧に説明しますね。
再度ソースコードについて確認しましょう!
手順2-②でも書きましたが、Webページのソースコードは基本的には左上から右下の「Z」の形で記述されています。

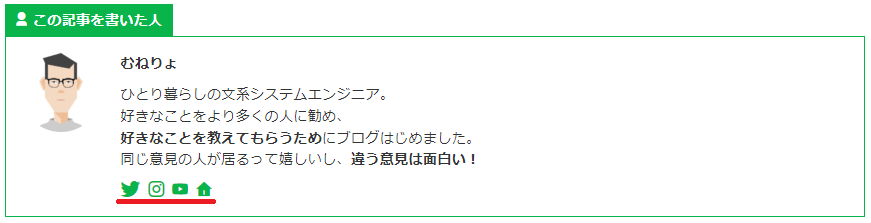
なのでまず、「この記事を書いた人」の一番最後にあるのは何かを確認しましょう!

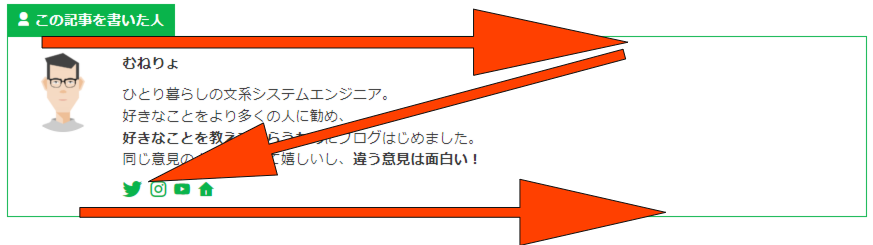
今回の場合、最後にはSNSのボタン と ホームページボタンが並んでいます。
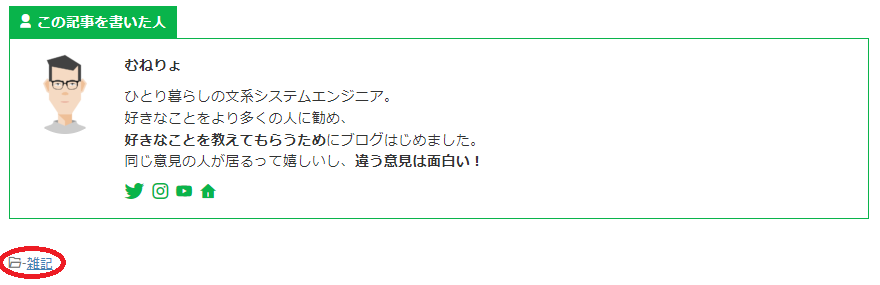
続いて、「この記事を書いた人」の次に表示されているものも確認しておきましょう!

「雑記」(カテゴリータグ)が表示されています!
「この記事を書いた人」の最後にあるものと、次に出てくるものをヒントにソースコードで「この記事を書いた人」の終わりとなる部分を探し出します!
実際のソースコードで確認しましょう。

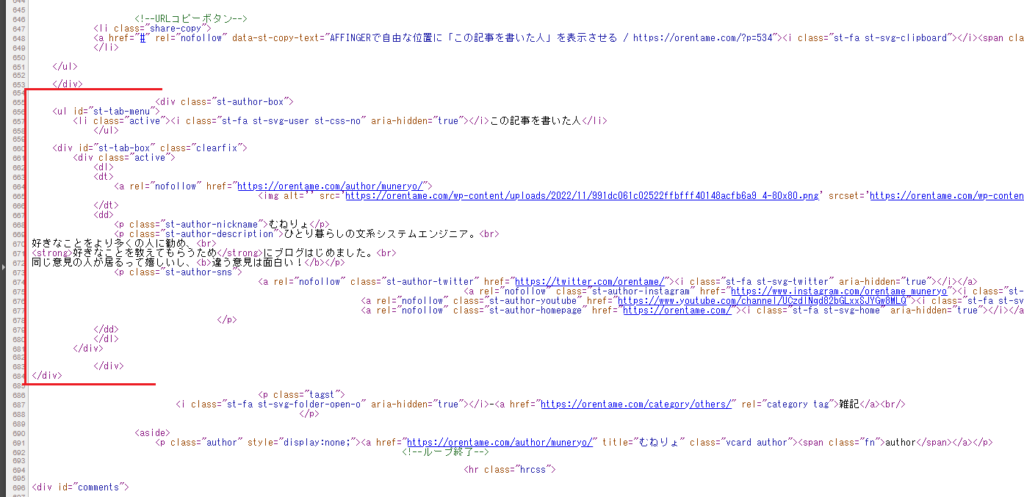
手順2-②で見つけた<div class="st-author-box">の少し先を探すとSNSの名称とホームページが並んでいる表記が出てきました。
さらにその先を確認すると<a href="https://orentame.com/category/others/" rel="category tag">雑記</a>という、カテゴリータグの表記が出てきました。
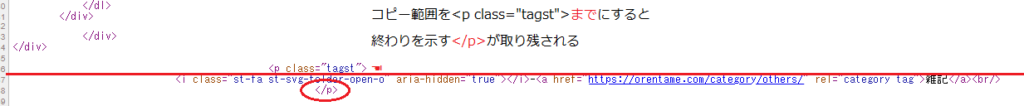
よってその1つ上の行までが「この記事を書いた人」……と言いたいところですが、1つ上の行にある<p class="tagst">について少し考える必要があります。
知っておいてほしいHTMLの記述ルールとして、<HTMLタグ ...> で始まり </HTMLタグ>で終わるという決まりがあります。
コピーの終わりを<p class="tagst">にしてしまうと、先にある</p>が取り残されてしまいます。

よってコピー範囲の終わりは、<p class="tagst">より1つ上の行にある</div>までとなります。
これで「この記事を書いた人」を示す範囲は以下の通りだと目星が付きました。

この範囲を右クリック→「コピー」して次の手順に進みましょう!
手順3:「カスタムHTML」ブロックにソースコードを貼り付ける

最後に「この記事を書いた人」を表示させたい記事に、先ほどコピーしたソースコードを貼り付けたら完成です!
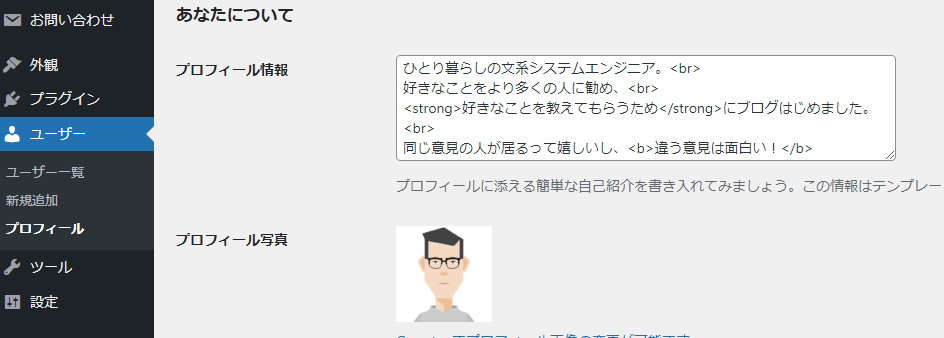
①貼り付けたい記事の編集画面を開く
「この記事を書いた人」を好きな位置に挿入したい記事の編集画面を開きます。

②「カスタムHTML」ブロックを挿入する
「この記事を書いた人」を入れたい場所に「カスタムHTML」ブロックを挿入します。

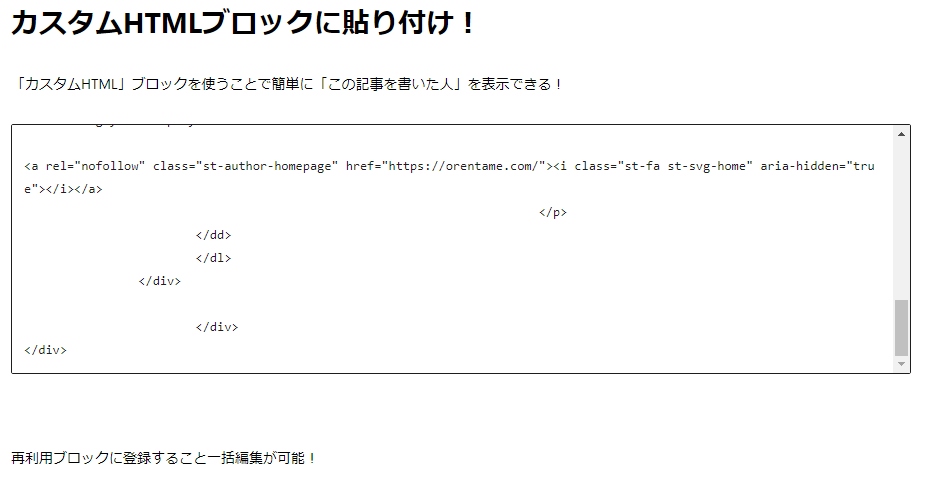
③ソースコードを貼り付ける
手順2でコピーしたソースコードを貼り付けます。

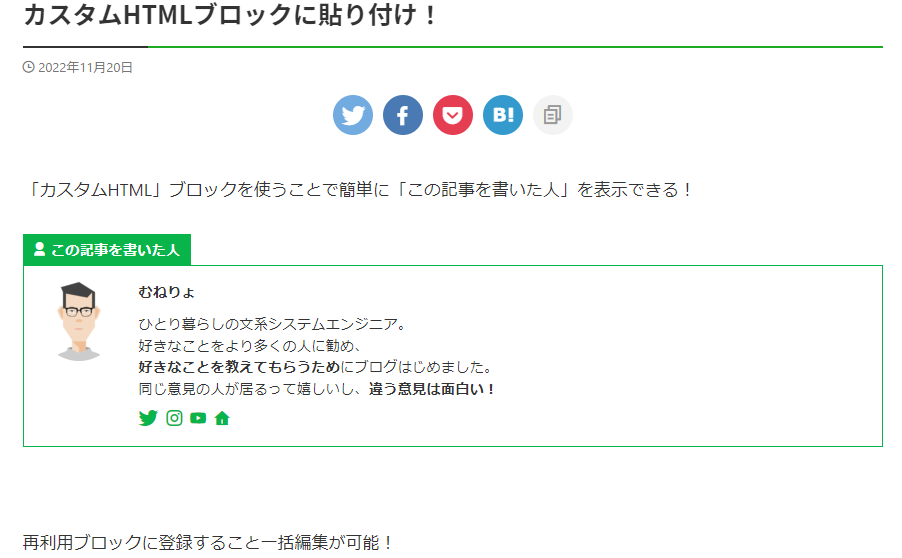
④「新しいタブでプレビュー」で問題なく表示されるか確認!
右上の「プレビュー」をクリックし、「新しいタブでプレビュー」を押して、実際の表示を確認します。

「カスタムHTML」ブロックのプレビュー表示で少し表示が崩れていても、気にせず「新しいタブでプレビュー」で確認してみてください。


表示がどこかおかしい時
もし表示に問題があれば、手順2のコピーの範囲を変えて再度試してみてください。
少なくとも<div ...>の数と</div>の数が同じ数である必要があります。
といっても、どっちがいくつあるか数えるのは大変だと思うので、手っ取り早い修正は最後にある</div>の数を減らしたり増やしたりしてみることです!
(かなり雑な手段なので、上手くいけばラッキーくらいに思ってください)
それでも全く正常に表示できないようであれば、手順2で行ったコピーの範囲をいろいろ変えて試してみてください!
「カスタムHTML」での表示が確認できれば、手順1で変更した「この記事を書いた人」を表示させるチェックは外しても構いません。
注意点:「ウィジェット」での表示と「カスタムHTML」の表示は連動しません

「カスタムHTML」で作成した著者の情報は、その内容で固定されます。
よってユーザー情報からプロフィール情報を変更しても、「カスタムHTML」内の自己紹介やTwitterなどのリンクは一切変更されません。
プロフィール情報を変更した際には、もう一度ソースコードからコピーして「カスタムHTML」に貼り付ける必要があります。
またAFFINGER6では「この記事を書いた人」と一緒に「最新記事」を表示させることが出来ますが、こちらもプロフィール情報と同様に「カスタムHTMLブロック」に貼り付けた時点で固定され、自動更新はされません。
少しでも変更の手間を減らすためにも、「最新記事」は表示されない状態でソースコードをコピーし、コピーした「カスタムHTML」は再利用ブロックに登録することをオススメします!
逆転の発想をすると自己紹介を複数作成できるので、記事の内容に合わせた自己紹介を残すのもアリですね♪
テーマを変更すると、再利用ブロックで使用していた「カスタムHTML」も使えなくなりますのでご注意ください。
カスタム「この記事を書いた人」で自由に自己紹介しよう!
「カスタムHTML」を利用して「この記事を書いた人」を表示する方法を解説しました。
この方法には、以下2つのメリットがあります。
- ウィジェットの「カスタムHTML」でも利用できる
- HTMLで「この記事を書いた人」のデザインやリンク先を自由に変更することが出来ます。
また、同様の手段でほかのテーマでも表示できることを確認しています。
(ただし一部テーマではコピペだけでは正常に表示できないものもありました)
状況はテーマごと、そのサイトの設定ごと、「この記事を書いた人」に何を表示させているかにより状況が変わるため、どんな状況でも必ず出来るとは言い切れませんが、プラグインもPHPも変更せずに表示させる有力な方法だと信じています!
参考になりましたら、コメントをいただけると今後の励みになります!
ご支援募集のおしらせ
「オレンタメ!」は節約生活をしながら管理人ひとりで運営しております。
もし当サイトやYouTube、𝕏(旧Twitter)で役に立った情報がありましたら、わずかでもご支援いただけますと嬉しく思います。
500円で1日長く活動することができます。
節約っぷりが分かるAmazon欲しいものリストを公開しています。
どうぞ『オレンタメ!』をよろしくお願いいたします。
パソコン不要!実用性抜群のメタクエスト専用のR18同人VRゲーム。
VRで女の子の部屋で楽しんでもいいし、MRで自分の部屋で楽しむこともできる!
※メタクエストにインストールする方法はコチラの動画を参照。
AI相手に自分のペースで英会話が練習できる。
VRでスマホなどが見えなくなり、集中しやすいのもGood!
VR英会話ならイチオシのアプリ!
※レビュー記事はコチラ