今回は、AFFINGER6で「パソコンのみ表示」「スマホのみ表示」するコンテンツを作成する方法を紹介します。
また、この「パソコンのみ表示」「スマホのみ表示」を2つ並べることで、パソコンとスマホで違うコンテンツを表示させることが可能です!
【パソコンかスマホか言い当てる】

この方法を使うと、ほかにもこんなことも出来ます。
- 画面に余裕があるパソコンでは表示して、画面の狭いスマホでは非表示にする
- パソコンには横長のテーブル(表)を表示して、スマホには縦長のテーブル(表)を表示する
- パソコンには記事内広告を表示して、スマホにはディプレイ広告を表示する
上手に使いこなして、ユーザーファーストなサイトを目指しましょう!
「パソコンのみ表示」「スマホのみ表示」を設定する方法
スマホかパソコンか、「表示するデバイスを選択する方法」は以下の2通りがあります。
- 「グループブロック」を使って、表示させるコンテンツを選択する
- 「ショートコード」を使って、表示させるコンテンツを限定する
それぞれの方法には、次のようなメリット・デメリットがあります。
| グループブロック | ショートコード | |
|---|---|---|
| メリット | 表示・非表示の切り替えが楽 | 基本的にどこでも使える |
| デメリット | 記事本文にしか使えない | 編集が漏れやすい |
設定方法を順番に解説します!
「グループブロック」を使って、表示させるコンテンツを選択する
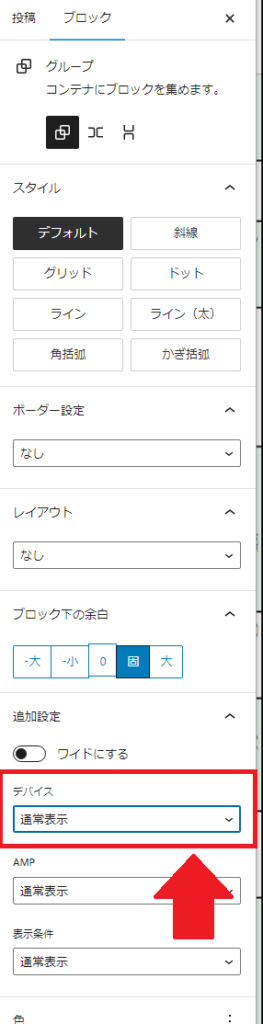
グループブロックの設定の中の「デバイス」で、表示させるデバイスを選択することができます。
- 通常表示 ⇒ スマホ・パソコン 両方に表示
- PC閲覧時のみ表示 ⇒ パソコンのみ表示
- PC閲覧時のみ非表示 ⇒ スマホのみ表示

グループブロック方法には、次のメリットがあります。
- 「デバイス」の選択肢を切り替えるだけで、表示デバイスを切り替えることができる
- 「表示条件 ⇒ コメントアウト」を選択することにより、一時的にスマホ・パソコン両方で非表示にできる
反面、次のデメリットがあります。
- ウィジェット内や、ショートコード記述の中では使えない
ブロックエディタを使用していない方や、ウィジェット内やショートコード記述の中で表示デバイスを限定したい場合は、次の「ショートコード」の方法を利用しましょう。
「ショートコード」を使って、表示させるコンテンツを限定する
次のショートコードでコンテンツを囲うことで、表示するデバイスを限定することができます。
- [pc] [/pc] ⇒ パソコンのみ表示
- [nopc] [/nopc] ⇒ スマホのみ表示
なお、この記事の冒頭にあった【パソコンかスマホか言い当てる】は、上記のショートコードを両方続けて使うことで実現しています。
(冒頭の表示の内部)

ショートコードの方法には、次のメリットがあります。
- 「カスタムHTML」の中でも、ショートコードそのままの記述で使える
- ウィジェット内(STINGERカスタムHTML)やショートコード記述の中など、どこにでも使用できる
反面、次のデメリットがあります。
- 開始タグ、終了タグの編集が漏れがあると、コンテンツの表示が崩れる
- ショートコード記述の中で使えないこともある
グループブロックでの方法と比べると、自由度が高いことと引き換えに、編集漏れしやすい、編集漏れに気付きにくいという点が最大のデメリットです。
「パソコンでの見え方」「スマホでの見え方」を確認しましょう
AFFINGER6で「パソコンのみ表示」「スマホのみ表示」するコンテンツを作成する方法を紹介しました。
当サイトでは、「この記事を書いた人」を画像化しており、この方法を使いパソコンの人には横長の画像を、スマホの人には縦長の画像を表示するようにしています。
「パソコン・スマホどちらかのみ表示させる」にはいいですが、「デバイス別で表示するコンテンツを変える」と、その分メンテナンスの手間も2倍になってしまいます。
紹介しておいてアレですが、先に行っている経験者のアドバイスとしては、「同じコンテンツを上手に表示させる方法」を探ってみることをオススメします…。
デバイス別の表示をやって正直後悔したので、せめてネタにしようと記事を書きました…
コンテンツを公開する際には、パソコン・スマホ両方での見え方を確認して、どうしても表示を分けたいときには今回の方法をご使用いただければと思います。
おすすめの記事
ご支援募集のおしらせ
「オレンタメ!」は節約生活をしながら管理人ひとりで運営しております。
もし当サイトやYouTube、𝕏(旧Twitter)で役に立った情報がありましたら、わずかでもご支援いただけますと嬉しく思います。
500円で1日長く活動することができます。
節約っぷりが分かるAmazon欲しいものリストを公開しています。
どうぞ『オレンタメ!』をよろしくお願いいたします。
パソコン不要!実用性抜群のメタクエスト専用のR18同人VRゲーム。
VRで女の子の部屋で楽しんでもいいし、MRで自分の部屋で楽しむこともできる!
※メタクエストにインストールする方法はコチラの動画を参照。
AI相手に自分のペースで英会話が練習できる。
VRでスマホなどが見えなくなり、集中しやすいのもGood!
VR英会話ならイチオシのアプリ!
※レビュー記事はコチラ